Framework7 – Android设备下搜索栏里的放大镜图标不显示
1,问题描述 最近在使用
Framework7 开发跨平台的H5应用。当使用搜索栏(
searchBar)的时候,在
iOS 系统中显示是正常的。

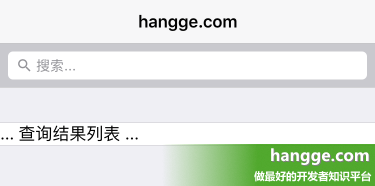
但在
Android 系统下,搜索框前面的放大镜图标却消失不见了。

2,页面代码
<!DOCTYPE html>
<html>
<head>
<!-- meta标签设置-->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1,
maximum-scale=1, minimum-scale=1, user-scalable=no, minimal-ui">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<!-- app标题 -->
<title>hangge.com</title>
<!-- 使用iOS CSS主题样式-->
<link rel="stylesheet" href="css/framework7.ios.min.css">
<!-- iOS related颜色样式 -->
<link rel="stylesheet" href="css/framework7.ios.colors.min.css">
<!-- 自定义样式-->
<link rel="stylesheet" href="css/my-app.css">
</head>
<body>
<!-- Status bar overlay for full screen mode (PhoneGap) -->
<div class="statusbar-overlay"></div>
<!-- 所有的Views视图 -->
<div class="views">
<!-- 主视图(需要有"view-main"样式) -->
<div class="view view-main">
<!-- 顶部导航栏 -->
<div class="navbar">
<div class="navbar-inner">
<!-- 标题元素(为了让页面切换时标题文字有滑动效果,添加sliding样式) -->
<div class="center sliding">hangge.com</div>
</div>
</div>
<!-- 页面容器(Pages container)由于我们使用了固定位置的navbar和toolbar,
所以这里添加额外样式(navbar-through和toolbar-through)-->
<div class="pages navbar-through toolbar-through">
<!-- 首页, "data-page" 里设置页面名字 -->
<div data-page="index" class="page">
<!-- 搜索栏(使用"searchbar-init"样式自动初始化) -->
<form class="searchbar searchbar-init"
data-search-list=".list-block-search" data-search-in=".item-title"
data-found=".searchbar-found" data-not-found=".searchbar-not-found">
<div class="searchbar-input">
<input type="search" placeholder="搜索...">
<a href="#" class="searchbar-clear"></a>
</div>
<a href="#" class="searchbar-cancel">取消</a>
</form>
<div class="searchbar-overlay"></div>
<div class="page-content">
<div class="content-block searchbar-not-found">
没有查询结果!
</div>
<div class="list-block list-block-search searchbar-found">
<ul>
... 查询结果列表 ...
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Framework7框架的js-->
<script type="text/javascript" src="js/framework7.min.js"></script>
<!-- 你的应用的js -->
<script type="text/javascript" src="js/my-app.js"></script>
</body>
</html>
3,问题解决办法
由于我使用的是
iOS 皮肤样式(
framework7.ios.min.css),这里面定义的
.searchbar input[type="search"] 的
background-image 在
Android 下是显示不了的。
我们可以把
meterial 皮肤样式(
framework7.material.css)中的相关样式提取出来覆盖默认样式即可。
比如本样例页面使用的自定义css文件是
my-app.css ,在里面添加如下样式:
/** 搜索栏输入框图标样式覆盖 **/
.searchbar input[type="search"] {
background-image: url("data:image/svg+xml;charset=utf-8,%3Csvg%20fill%3D'%23939398'%20height%3D'24'%20viewBox%3D'0%200%2024%2024'%20width%3D'24'%20xmlns%3D'http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg'%3E%3Cpath%20d%3D'M15.5%2014h-.79l-.28-.27C15.41%2012.59%2016%2011.11%2016%209.5%2016%205.91%2013.09%203%209.5%203S3%205.91%203%209.5%205.91%2016%209.5%2016c1.61%200%203.09-.59%204.23-1.57l.27.28v.79l5%204.99L20.49%2019l-4.99-5zm-6%200C7.01%2014%205%2011.99%205%209.5S7.01%205%209.5%205%2014%207.01%2014%209.5%2011.99%2014%209.5%2014z'%2F%3E%3Cpath%20d%3D'M0%200h24v24H0z'%20fill%3D'none'%2F%3E%3C%2Fsvg%3E");
-webkit-background-size: 17px 17px;
background-size: 17px 17px;
}
(注意:
background-image 中我把图标颜色改成
939398,同提示文字一样的浅灰色。原来
meterial 皮肤里定义的是
FFFFFF 白色)
4,测试运行 再次使用安卓手机测试,可以发现放大镜图标正常显示出来了。

当然使用
iOS 手机也是没问题的。

版权声明:
作者:hangge
链接:https://news.skybyte.me/archives/80171
文章版权归作者所有,未经允许请勿转载。
THE END