Swift – 给tableView中的单元格设置左右边距(margin left、margin right)
默认情况下,表格(
tableView)里单元格(
tableViewCell)的左右边框是紧贴着表格两侧的,它们之间不会有空隙:

有时我们想让单元格与两侧保持有一定距离,下面通过样例进行演示如何实现。
1,样例代码
(1)关键点在于首先自定义一个单元格类(
MyTableViewCell),并重写它的
frame 属性方法。
//自定义单元格
class MyTableViewCell: UITableViewCell {
override var frame: CGRect {
get {
return super.frame
}
set {
var frame = newValue
frame.origin.x += 15
frame.size.width -= 2 * 15
super.frame = frame
}
}
}
(2)之后只需使用上面我们自定义的单元格即可达到效果。
import UIKit
class ViewController: UIViewController , UITableViewDelegate, UITableViewDataSource{
var tableView:UITableView?
var allnames:Dictionary<Int, [String]>?
override func loadView() {
super.loadView()
}
override func viewDidLoad() {
super.viewDidLoad()
//初始化数据
self.allnames = [
0:[String]([
"UILabel 标签",
"UITextField 文本框",
"UIButton 按钮"]),
1:[String]([
"UIDatePiker 日期选择器",
"UIToolbar 工具条",
"UITableView 表格视图"]),
2:[String]([
"UIProgressView 进度条"])
]
//创建表视图
self.tableView = UITableView(frame:self.view.frame, style:.grouped)
self.tableView!.delegate = self
self.tableView!.dataSource = self
//创建一个重用的单元格
self.tableView!.register(MyTableViewCell.self, forCellReuseIdentifier: "cell")
self.view.addSubview(self.tableView!)
}
//返回分区
func numberOfSections(in tableView: UITableView) -> Int {
return self.allnames!.count
}
//返回表格行数(也就是返回控件数)
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
let data = self.allnames?[section]
return data!.count
}
//创建各单元显示内容(创建参数indexPath指定的单元)
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath)
-> UITableViewCell {
//获取单元格
let cell = self.tableView?.dequeueReusableCell(withIdentifier: "cell")
as! MyTableViewCell
cell.accessoryType = .disclosureIndicator
//设置单元格内容
let secno = indexPath.section
var data = self.allnames?[secno]
cell.textLabel?.text = data![indexPath.row]
return cell
}
}
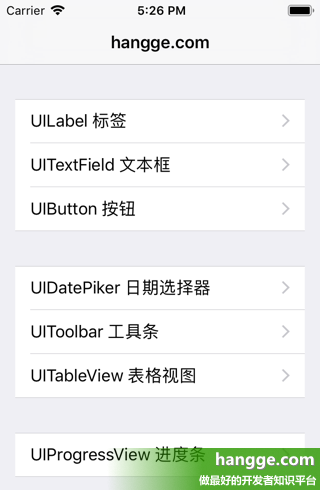
2,效果图
可以看到单元格左右两侧都有了边距,不再是紧挨着两侧,而是留有一定的距离。

版权声明:
作者:hangge
链接:https://news.skybyte.me/archives/81650
文章版权归作者所有,未经允许请勿转载。
THE END